flex CSS 简写属性
2023-02-13 14:16:27
## 一、display: flex
先观察未使用 flex 时的情况,item1 与 item2 独占一行
```html
<div class="wrap">
<div class="item1"></div>
<div class="item2"></div>
</div>
```
```css
<style>
.wrap {
width: 400px;
border: 1px solid blue;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
}
</style>
```

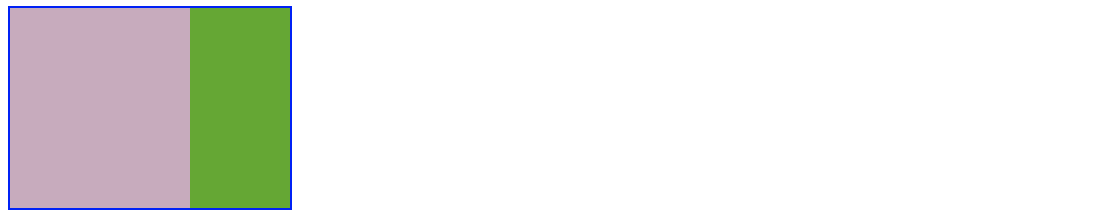
在父元素上使用 `display: flex` , item1和 item2将显示在同一行中
```html
<style>
.wrap {
width: 400px;
border: 1px solid blue;
display: flex;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
}
</style>
```
效果如下:

## 二、flex-grow
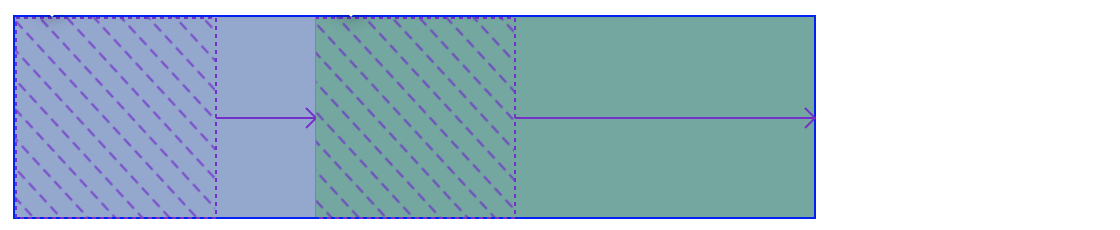
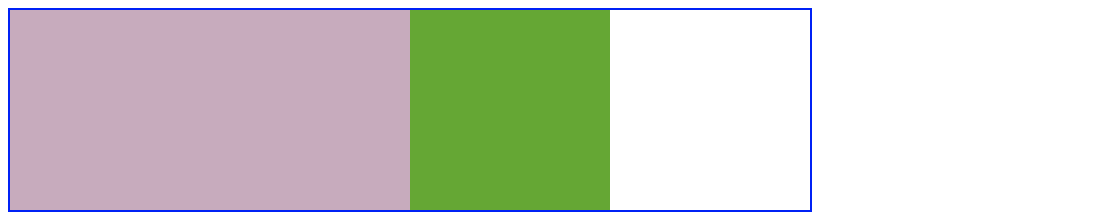
`flex-grow` 用于控制如何扩大。当父元素有剩余空间时,子元素将扩大自己,占满父元素的剩余空间。父元素剩余 200px 空间,下面设置 item1 与 item2 扩大比例 为 1: 3,所以 item1在原来基础上,增加 50px ,item2 在原来基础上增加 150px
```css
<style>
.wrap {
width: 400px;
border: 1px solid blue;
display: flex;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
flex-grow: 1;
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
flex-grow: 3;
}
</style>
```
按比例扩大

item1 扩大后的宽度为 150px,item2 为 250px,得到效果如下:

## 三、flex-shrink
`flex-shrink` 用于控制如何缩小。 当父元素宽度不足时,将按设置的比例进行缩小。
下面我们修改父元素宽度为 140px,子元素总宽度为200px,此时子元素共需要缩小 60px 后,才能回到父亲的怀抱中去。下面按 1:5 的比例缩小:
```css
<style>
.wrap {
width: 140px;
border: 1px solid blue;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
flex-shrink: 1
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
flex-shrink: 5;
}
</style>
```
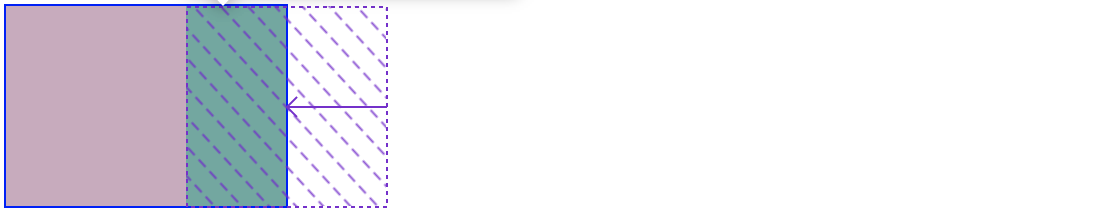
item1 需要缩小 10px,item2 需要缩小 50px

得到效果如下,item1 从原来的 100px,变成了 90px,item2 从原来的 100px 变成了 50px

## 四、flex-basis
`flex-basis` 指定初始大小。我们经常使用 CSS 盒子模型的 `with` 来定义宽度,如果同时设置了with 和 flex-basis,`flex-basis` 具有更高的优先级
```css
<style>
.wrap {
width: 400px;
border: 1px solid blue;
display: flex;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
flex-basis: 200px;
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
}
</style>
```

## 五、flex缩写
`flex` 是 `flex-grow`、`flex-shrink` 和 `flex-basis` 的缩写
语法:
```css
/* 一个值,无单位数字:flex-grow */
flex: 1;
/* 一个值,width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值:flex-grow | flex-basis */
flex: 1 30px;
/* 两个值:flex-grow | flex-shrink */
flex: 2 2;
/* 三个值:flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
```
* flex 值为 none
等同于 `flex: 0 0 auto`
* flex 值为 auto
等同于 `flex: 1 1 auto`
* flex 值为一个非负数字
则该数字是设置的 flex-grow 值,其它两个属性用初始值,如 `flex:1` 时,等同于 `flex: 1 1 0%`
* flex值为两个非负数字
相当于设置的 flex-grow 和 flex-shrink 值,flex-basis 取值为初始值,如 `flex:1 0` 时,等同于`flex: 1 0 0%`
* flex 值为一个数字和一个长度或百分比时
设置的是 flex-grow 和 flex-basis 的值,flex-shrink 值时初始值,如 `flex:1 20%`,等同于 `flex: 1 1 20%`
例如
```
<style>
.wrap {
width: 400px;
border: 1px solid blue;
}
.item1 {
height: 100px;
width: 100px;
background-color: #ccaabe;
flex: 1;
}
.item2 {
height: 100px;
width: 100px;
background-color: #4caa0e;
}
</style>
```
效果如下

参考
> https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
