JavaScript中指定时间实例化Date
2023-02-03 11:30:00
JavaScript 中实例化 Date 对象,有 4 种方式,有很多注意事项
```
// 当前时间
new Date();
// 使用 Unix Timestamp
new Date(timestamp);
// 使用字符串
new Date(dateString);
// 指定年月日时分秒
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
```
下面是使用示例
```
<div id="a1"></div>
<div id="a2"></div>
<div id="a3"></div>
<div id="a4"></div>
<div id="a5"></div>
<div id="a6"></div>
<script>
// 符合 IETF RFC 2822 标准的字符串
document.getElementById('a1').innerHTML = new Date('2023/01/30 23:58:00')
// 注意:iOS 不支持这种格式,得到: Invalid Data
document.getElementById('a2').innerHTML = new Date('2023-01-30 23:58:00')
// 对于这种情况可以这样处理 new Date('2023-01-30 23:58:00'.replace('-', '/')
// 注意:月份是 monthIndex,从 0 开始
document.getElementById('a3').innerHTML = new Date(2023, 1 - 1, 30, 23, 58, 0)
// 注意:ISO8601 格式字符串,中国在东八区
document.getElementById('a4').innerHTML = new Date('2023-01-30T23:58:00+08:00')
// 注意:是毫秒 Unix Timestamp
document.getElementById('a5').innerHTML = new Date(1675094280 * 1000)
// 注意:这样是格林威治标准时间,与中国的东八区相差 8 小时
document.getElementById('a6').innerHTML = new Date('2023-01-30T23:58:00Z')
</script>
```
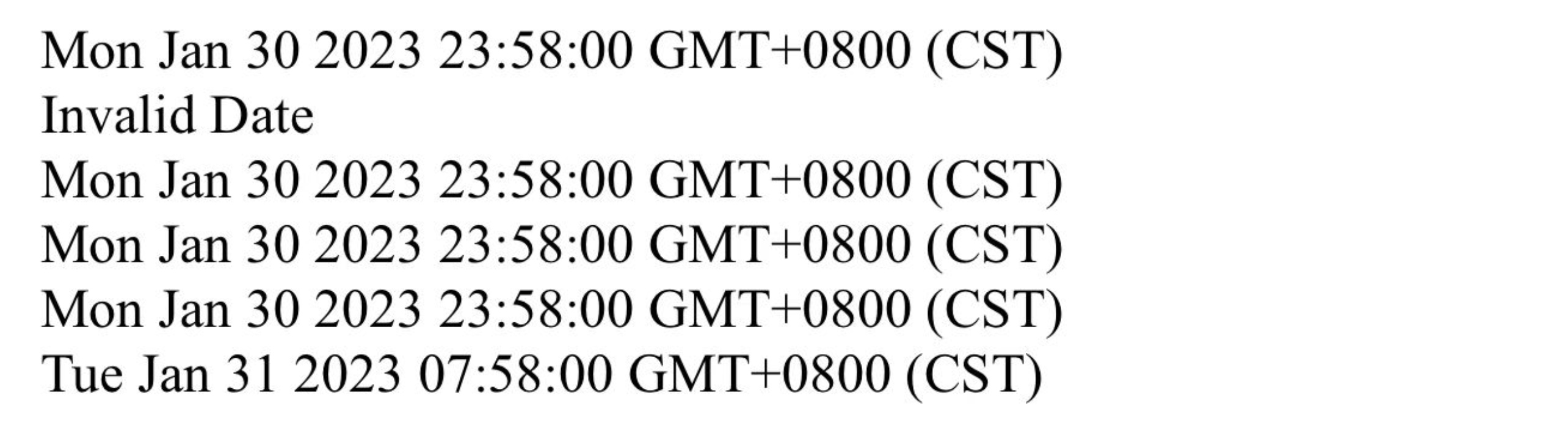
结果如下:

参考
[IETF-compliant RFC 2822 timestamps](https://tools.ietf.org/html/rfc2822#page-14)
[ISO8601](https://262.ecma-international.org/5.1/#sec-15.9.1.15)
[MDN date](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date)
