User Agent相关详解
2021-04-08 12:34:06
# User Agent相关详解
## 1.是什么?
User Agent 中文名为用户代理,是Http协议的一部分,属于头域的组成部分,简称UA,它是一个特殊的字符串头,是一种访问网站提供你所使用的浏览器类型及版本、操作系统及版本、浏览器内核、等信息的标识,用户访问网站所使用的方式可以根据UA来判断。
## 2.如何获取
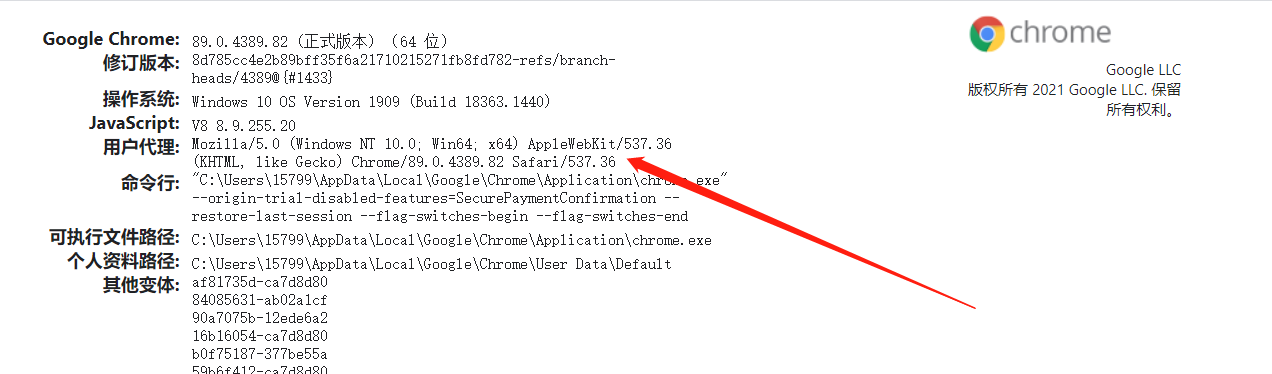
方法一:chrome浏览器可以通过随便打开一个网页在地址栏输入about:version来获取浏览器的user agent。下图是我的chrome浏览器的user agent:

方法二:
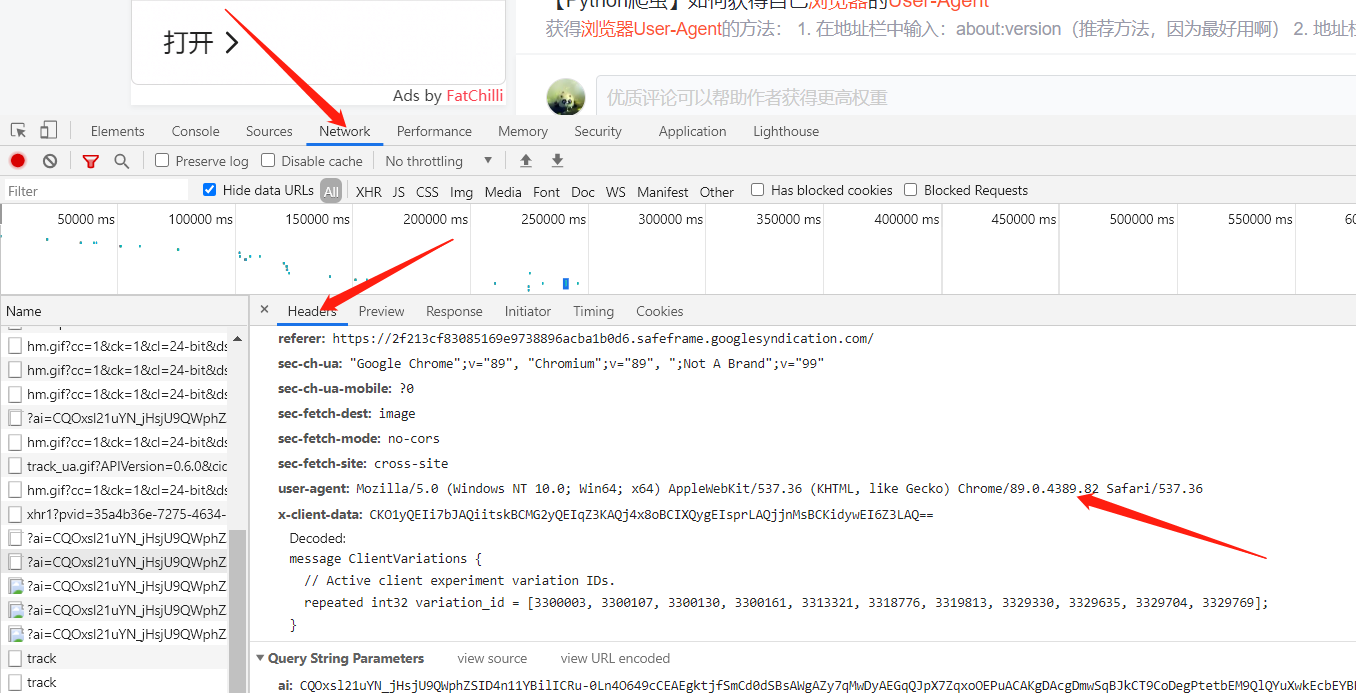
还可以通过在网页里使用F12打开控制台------NetWork-------Header查看,header是请求头,在这里我们可以查看到user agent ,同时还可以在header里查看到请求方式(method)以及请求的状态(status)等信息,见下图:

有些浏览器不支持方法一,例如IE浏览器,但它可以使用方法二进行查询。需要注意的是方法二是在每次发送请求时才能从Header看得到useragent。
我的chrome浏览器的UA:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.82 Safari/537.36
作用:可以统计用户访问浏览器的量,另外在有些时候需要在特定浏览器才能访问的时候我们可以伪装UA,这样就可以进行访问了。
## 3.补充
Safari是苹果自主开发的web浏览器,它的呈现引擎叫WebKit,据说是Linux中的Web浏览器Konqueror呈现引擎KHTML的一个分支。
#### 3.1呈现引擎
##### 那么什么是呈现引擎呢?
呈现引擎是**负责显示请求的内容**。如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。英文名叫Browser engine。这个相当于将网络层的东西通过语言(JS+CSS+html)以及框架(vue/react等)展现在UI界面上。
呈现引擎又称渲染引擎,也被称为浏览器内核,在线程方面又称为UI线程。(是不是好奇什么叫UI线程啊?就是用户界面所在的线程,是线程的一种,本文暂不对线程进入了解)常见的浏览器内核可以分为四种:
**Trident**(俗称IE内核,也被叫做MSHTML,在useragent里我们可以看到IE浏览器的呈现引擎是Trident/7.0版本,目前在使用的浏览器有IE11 - )
**Gecko**:俗称Firefox内核,Netscape6开始采用的内核,后来的Mozilla FireFox(火狐浏览器)也是该内核。这是一个开源内核,代码完全公开,因此其开发程度很高,所有的程序员都可以i对其进行编写代码。所以的话该内核很强大很流行。
**Presto**:这是挪威产浏览器opera的“前任”内核,最新的opera浏览器内核呈现为Blink.
**Webkit**:Safari内核,也是Chrome内核原型,Safari浏览器在使用的内核,特性较好。
**Blink**: 由 Google 和 Opera Software 开发,在Chrome(28及往后版本)、Opera(15及往后版本)和Yandex浏览器中使用。Blink 其实是 Webkit 的一个分支,添加了一些优化的新特性
##### 那么呈现引擎是如何“呈现”内容的呢?
第一阶段:Parsing HTML to construct render DOM tree如英文词意所示:解析HTML文档并将个标记桌布转化为“内容树”上的DOM节点,同时也会解析CSS以及其他样式文件(呈现树阶段)
第二阶段:render tree construction 构建呈现树
第三阶段:Layout of render tree 布局呈现树,也就是为每一个DOM节点分配位置,进行布局。
第四阶段:Painting the render tree 将呈现树遍历出来,然后由用户界面将每个节点渲染出来。
