交流
-
linux中如何去寻找文件2021-06-08 10:11:51
## find 搜索 在linux终端中使用find关键字去进行搜索文件,其具体为 find /etc -name init 在/etc目录精确查找init文件 find /etc -name 'init*' 在/etc目录找以init开头的文件 find /etc -name ?'init' 在/etc目录找以init结尾,前面只有一个字符 find/use/bin -
-
Maven构建SpringBoot多模块工程2021-06-07 10:46:51
新建一个Maven工程,`pom.xml`文件如下 ```xml 4.0.0 com.example spring-boot-demo 1.0-SNAPSHOT ``` 删除src目录,新建一个叫common的Module,common中的pom.xml内容如下 ```xml spring-boot-demo
-
RestTemplate设置超时时间2021-06-05 14:25:09
``` import org.springframework.http.client.SimpleClientHttpRequestFactory; import org.springframework.context.annotation.Configuration; import org.springframework.web.client.RestTemplate; @Configurat
-
cookie、localStorge、sessionStorge的区别2021-06-04 10:26:33
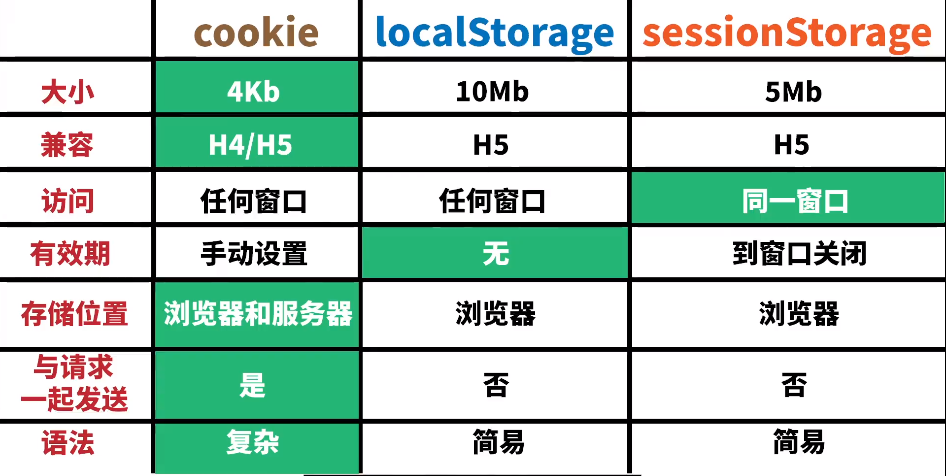
# cookie、localStorge、sessionStorge的区别 
-
浏览器缓存2021-06-02 10:16:35
# 什么是浏览器缓存? 浏览器缓存是浏览器将请求到的网络资源存储在本地的一种行为。 # 浏览器使用缓存的机制 1. 浏览器发起请求 2. 浏览器查找是否有缓存(先找内存缓存,然后硬盘缓存) 3. 如果找不到缓存,则向服务器发起请求,将响应内容放入缓存并载入资源。 4. 如果找到缓存,判断缓存是否过期(根据上次请求返回的Last-Modify,过期则发送If-Modify-Since询问服务器是还
-
代理设计模式2021-06-01 20:55:12
### 代理 #### 代理设计模式 使用一个代理类来代替另一个类,从而达到新增功能等. ##### 静态代理 代理类是自己手动创建,不是动态创建 案例如下 ###### UserService 被代理类接口,代理类和被代理类都需要实现该接口 ```java public interface UserService { void insert(); void de
-
反射初理解2021-05-29 17:47:55
#### 反射 能够分析类能力的程序称为**反射(reflective)**. 反射机制可以用来: - 在运行时分析类的能力 - 在运行时检查对象 - 实现泛型数组操作代码 - 利用Method方法 ##### Class类 getClass()方法会返回Class类的一个实例 虚拟机为每一个类型管理一个**唯一** 的Class对象.因此可以使用==实现两个类对象的比较: `if
-
v-show 和 v-if 指令的共同点和不同点?2021-05-27 09:56:18
# 1、相同点: v-show 和 v-if 都能控制元素的显示和隐藏。 # 2、不同点: 2.1实现本质方法不同 v-show 本质就是通过设置 css 中的 display 设置为 none,控制隐藏 v-if 是动态的向 DOM 树内添加或者删除 DOM 元素 2.2编译的区别 v-show 其实就是在控制 css v-if 切换有一个局部编译/卸载的过程,切换过程中合适地销
-
Ubuntu安装vmwaTools无法使用的解决方案2021-05-26 09:50:11
# vmwa Tools无法使用的解决方案 使用 ```sudo apt-get install open-vm-tools-desktop``` 命令即可
-
maven编译报错 -source 1.5 中不支持 lambda 表达式2021-05-25 11:29:51
Maven Compiler 插件默认会加 -source 1.5 及 -target 1.5 参数来编译,这样就没法使用Java8的新特性。 解决办法: ``` 1.8 1.8 1.8 ``` 或者 ``` org.apache.maven.plugins maven-compiler-plugin 3.8.1
-
linux软链接2021-05-21 09:29:46
# 1.ln -s 目标目录 (软链接地址) # 目标目录指软连接指向的目标目录下,软链接地址指“快捷键”文件名称,该文件是被指令创建的。 # 2.rm -rf 软链接地址 # 删除软链接地址
-
StringBoot中使用Caffeine/Redis缓存2021-05-19 17:38:17
Caffeine 是基于Java 8 的一个高性能本地缓存库 ## 添加依赖 `pom.xml` 中添加 ``` org.springframework.boot spring-boot-starter-cache com.github.ben-manes.caffeine caffeine 2.8.8 ``` ## 配置缓存 配置缓存类型`applic
-
重写与重载2021-05-19 09:46:29
# 重写与重载 重写: 1.重写是子类对父类的允许访问的方法的实现过程进行重新编写, 返回值和形参都不能改变。 2.重写方法不能抛出新的检查异常或者比被重写方法申明更加宽泛的异常。 3.重写方法的修饰符要比被重写方法范围更广。 ```java class Animal{ //父类方法的修饰符范围下,抛出的异常要广 protected void move() thr
-
Java包装类型缓存池2021-05-18 23:16:33
读代码,下面几个问号处,输出什么? ``` class Hello{ public static void main(String[] args){ Integer a = 127; Integer b = 127; System.out.println(a == b); // ?
-
maven配置国内镜像(阿里云)2021-05-18 16:24:38
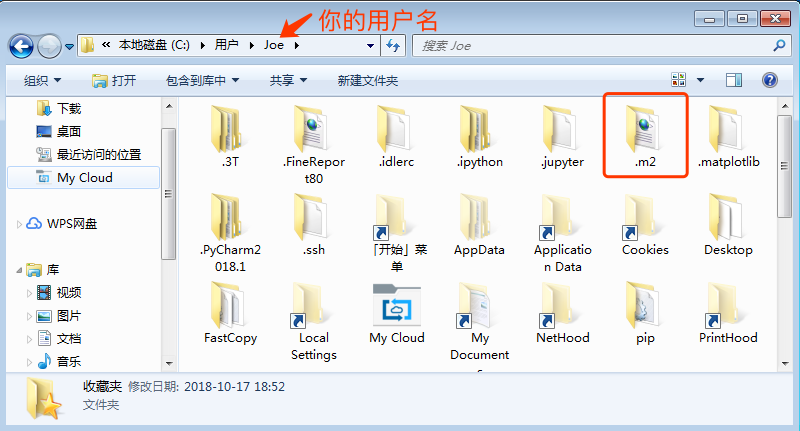
找到`.m2`目录,Windows系统,如下图所示:  如果是macOS系统,使用命令 `open ~/.m2`就能进入`.m2`目录。 将下面的内容,保存为`settings.xml`文件,放入
-
MyBatis中的 ${} 和 #{} 的区别2021-05-17 16:02:15
先看下面这三条SQL ``` select * from user where name = 'jack'; select * from user where name = #{name}; select * from user where name = '${name}'; ``` 这些SQL都可以达到我们的目的,去查询名字叫`jack`的用户。 动态 SQL 是 MyBatis 的强大特
-
JS的8种数据类型2021-05-17 09:33:32
1.Boolean (布尔类型)(True False) 2.null(特殊的类型,通常表示空,没有东西) 3.undefined (表示一个没有赋值的变量,声明的变量从来没有赋值) 4.number(表示整数和浮点数) 5.bigint(表示大的整数('1n'),与number类型不能混合使用。) 6.string(js中字符串是单独的数据类型,用引号就可以表示字符串) 7.symb
-
IntelliJ IDEA中修改Java编译版本为82021-05-14 16:54:50
* Preferences -> Build -> Compiler -> Java Compiler -> Target bytecode version 1.8 * File > project structure -> project -> SDK 1.8 * File > project structure -> Modules -> Sources -> Language level
-
React 受控组件和非受控组件2021-05-14 09:39:35
# 前提 只有表单的输入元素区分受控组件和非受控组件 # 受控组件 表单元素含有 `value` 属性,且 `value` 绑定到 `state`。当元素没有更新到 `state` 的 `onChange` 事件时,无法改变组件的值。每当输入的值改变,组件会被重新渲染。 >```react >function Input() { > const [content, setContent] =
-
使用js操作selected元素选中某个option2021-05-13 22:15:48
document.getElementsByClassName()[].setAttribute("selected","")选中元素,设置selected属性 ```html Document 上海 北京 广州 document.getElementsBy
